Perfiles de color e internet, gestión de color en Firefox e IE
Domingo, 27 de Noviembre de 2011 17:37
 Una de las grandes paradojas, o cuanto menos propuestas, entorno al mundo de la gestión de color, es la capacidad de los principales exploradores de Internet para dar soporte a la gestión de color.
Una de las grandes paradojas, o cuanto menos propuestas, entorno al mundo de la gestión de color, es la capacidad de los principales exploradores de Internet para dar soporte a la gestión de color.
Cuando nosotros generamos una imagen en casi cualquier editor, esta suele almacenarse y distribuirse con su correspondiente perfil de color adjunto. Sin embargo, cuando esta imagen es publicada en internet, dicho perfil de color ICC adjunto, habitualmente no es interpretado, siendo sustituido por el genérico sRGB.
Esto hace, que si nosotros hemos utilizado un perfil un tanto particular, o con un gamut especialmente amplio, los colores de nuestra imagen se verán gravemente alterados.
De este problema se desprende la gran recomendación de convertir siempre nuestras imágenes a sRGB cuando las distribuyamos para su publicación.
Otra dificultad añadida, es el tipo de perfiles soportados. Ya hablaba en otros artículos de esta web, sobre los tipos de perfiles. A modo de resumen el lector debe saber que existen dos tipos esenciales de perfiles de color ICC: los basados en matrices de transformación (Matrix Based) y los basado en tablas de consulta o Lookup Tables (LUT Based). Estas dos estrategias de conversión entre espacios tienen distintos resultados en la reproducción del color, pero también juegan un papel decisivo a la hora de plantearse una gestión de color en exploradores de internet, ya que como podrás experimentar a continuación, nuestro querido Firefox, no soporta perfiles basados en tablas (LUTs).
Actualmente Safari, el conocido explorador de Apple, es el único que incorpora gestión de color nativa tanto en la versión 2 como la 4, y en archivos basados en matrices como en LUTs.
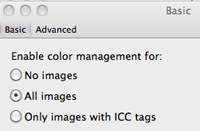
Firefox, soporta gestión de color a medias. Se puede activar escribiendo en la barra de direcciones about:config y buscando la preferencia gfx.color_management.mode que debemos poner a 1, y opcionalmente gfx.color_management_rendering_intent =1, para definir el tipo de propósito.
También podemos instalar un complemento que nos ayude a realizar este cambio de forma mas visual. Sin embargo Firefox, como decía antes, sólo soporta perfiles basados en matrices.
La saga Microsoft Internet Explorer, soportan gestión de color, pero de forma aún más rebuscada, y siempre y cuando, hayamos especificado en nuestro código HTML el tipo de perfil a usar, y tengamos este instalado en nuestro sistema.
| Explorador | Matrix Based | LUT Based |
|---|---|---|
| Firefox 3.6 | No | No |
| Firefox 3.6 + Add On Color Management | Si (ICC V2) | No |
| Safari | Si (ICC V2-V4) | Si (ICC V2-V4) |
| Chrome | No | No |
| Internet Explorer 8 | No | No |
| Internet Explorer 8 + filtro ColorInfo | Si | Si |
A continuación se muestran una serie de imágenes que comprenden diversas situaciones relacionadas con la gestión de color, para que el lector puede evaluar el comportamiento de su navegadore
Test de Gestión de Color para exploradores de internet.
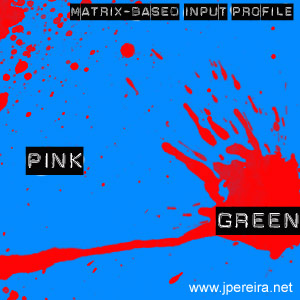
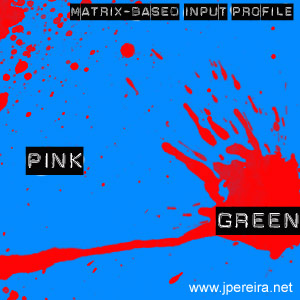
Las siguientes imágenes se muestran: primeramente sin perfil de color ICC incrustado, por lo que nuestro explorador la mostrará bajo el gamut de sRGB. Y una segunda imagen con nuestro perfil particular convertido a sRGB por lo que podemos ver cada color en su sitio, independientemente del explorador que usemos.


Por tanto, la primera imagen se mostrará de forma incorrecta y la segunda de forma correcta.
Gestión de color en Firefox, Chrome e Internet Explorer
Las siguientes imágenes incorporan un perfil propio que permite ver los colores tal y cómo los hemos planteado. Si tu explorador permite gestión de color, verás cada color en su lugar.
Si tu explorador no soporta gestión de color, verás el color verde como rojo, y el rosa como azul.


Gestión de color con HTML
Las siguientes imágenes están publicadas en web, con el filtro ColorInfo. Esta técnica basada en incorporar la etiqueta style con los atributos filter:colorInfo:
style="filter: ColorInfo(ColorSpace=text_exploradores_matrix.icc,intent=1)"
Esta técnica sólo es relevante para Microsoft Internet Explorer, siempre y cuando tengamos el perfil instalado en el directorio de perfiles de nuestro windows:
systemroot\System32\Spool\Drivers\Color.
Situación que nos lleva a descargar previamente el perfil, instalarlo y luego visionar la correspondiente web.


Sitios de interés
Si quieres seguir jugando con la gestión de color e internet puedes visitar estos sitios:
Para evaluar las versiones de la ICC soportadas por nuestro navegador:
http://www.color.org/version4html.xalter
Imágenes para evaluar el tipo de perfil soportado:
http://www.color.org/browsertest.xalter
Conclusiones al uso de Perfiles de Color para Internet
Aunque las posibilidades de gestión de color de nuestros exploradores, nos abren una cierta puerta a poder mostrar nuestras imágenes con nuestros propios espacios de color, actualmente no es una práctica común, por lo que deberíamos alertar al visitante de que nuestras imágenes poseen perfiles de color ICC propios.
Por otro lado, hay que tener en cuenta, que la mayoría de herramientas para subir nuestras imágenes a la web, o mismamente para generar miniaturas o redimensionarlas, ya sea desde PHP o portales como Flickr, no respetan ni conservan nuestros propios perfiles de color. Por tanto, por ahora, nos toca seguir convirtiendo nuestros espacios de color favoritos al estándar sRGB.
| < Prev | Próximo > |
|---|